Лабораторна робота № 4
Тема: Редагування
проекту Adobe Captivate 5.5
Мета: Навчитися
редагувати проект. Ознайомитися з
компонентами програми, їх використанням та налаштуваннями
Теоретичні відомості
Після
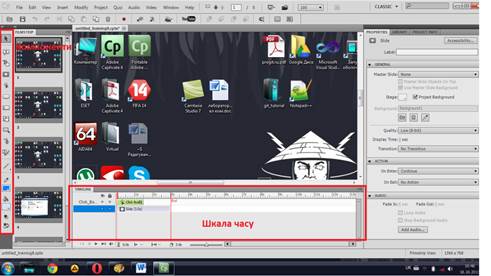
зупинки запису ми потрапляємо у вікно редагування (рис. 1), де представлені всі сформовані кадри
проекту.

Рисунок 1 – Вікно редагування
У
нижній частині вікна
редагування розташовується шкала часу, де набудовується|налаштовує| тривалість програвання даного кадру в
секундах, тривалість програвання (відображення) компонент на даному кадрі, їх
тривалість та поява може бути різною. Здійснивши подвійний клік на відображенні
слайда або компонента на шкалі часу, відкриється вікно їх редагування. Тут
також розташовується записана звукова доріжка, яка відкривається для редагування подвійним
натисканням ЛКМ (можна змінити рівень запису, вирізати непотрібні фрагменти,
вставити нові, додати
або замінити наявний фрагмент на фрагмент «без звуку», а також вибрати рівень
якості запису і відкалібрувати мікрофон).
Відредагований запис звукової доріжки можна відразу прослухати. В лівій частині
вікна розміщується послідовність слайдів, які пронумеровані програмою.
Компоненти, які будуть відображатись на слайді та забезпечувати його
інтерактивність, розміщуються в лівій частині вікна.
Компоненти:

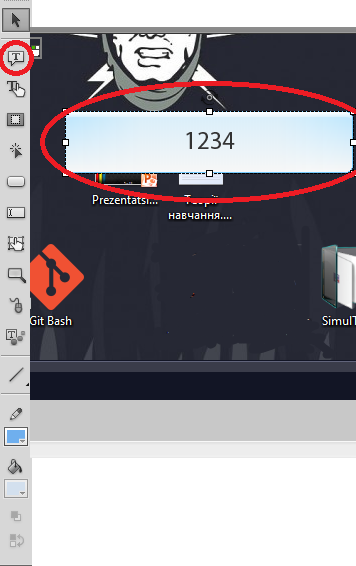
Рисунок 2 – Компонент Caption
Цей компонент носить інформаційний характер типу
повідомлення. На закладці Text Caption вводиться текст повідомлення, його
розмір, колір, тип та виділення кольором, та інші опції (рис.3). Для того щоб
ввести текст у компонент достатньо 2 рази натиснути на нього ЛКМ(рис. 2).

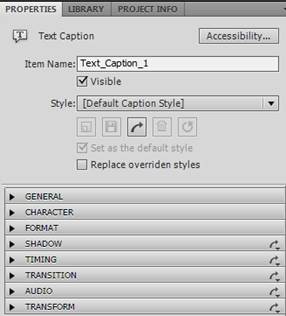
Рисунок 3 – Опції компонента Caption
Характер його
відображення в проекті редагується в наступній закладці (рис. 4).

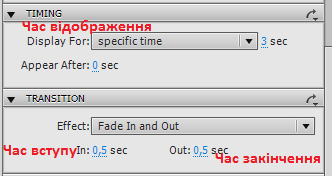
Рисунок 4 – Закладка Options для компоненту Caption
Опція
Display for характеризує тривалість відображення повідомлення та містить такі
пункти:
Specific
time – Ви можете вказати бажаний час відображення в секундах.
Rest
of slide – тривалість автоматично виставляється програмою відповідно до
тривалості слайду.
Rest
of project – тривалість автоматично
виставляється програмою відповідно до часу тривалості проекту.
Опція Appear after дає можливість встановити з якої
секунди буде з'являтись Caption на даному слайді.
Опція Effect
описує характер появи повідомлення в проекті:
Fade in and out – повідомлення з’явиться та зникне, час
появи – in, час зникнення – out.
Fade in only – повідомлення лише з’явиться, а зникне
разом зі слайдом.
Fade out only – повідомлення з’явиться разом зі слайдом,
а зникне на протязі вказаного часу.
No transition – без ефекту.
На закладці Audio можна прослухати записаний звуковий
коментар до слайду, відредагувати його, записати новий, імпортувати вже
створений, налаштувати час появи та зникнення.

Рисунок 5 – Компонент Rollover Caption
У вікні редагування компонентом Rollover Caption всі
налаштування аналогічні до попереднього компоненту Text Caption (рис. 5).
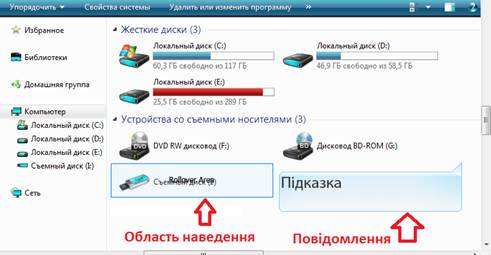
Відрізняється лише характер їх появи. В даному компоненті існує Rollover area,
при наведенні на яку мишкою з’явиться відповідне повідомлення, а при відведенні
зникне (рис. 6)

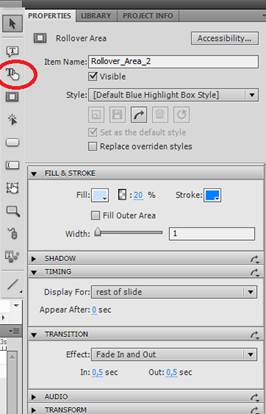
Рисунок 6 – Rollover area
Вікно редагування Rollover area з’явиться зправа, при
натисненні два рази ЛКМ по ньому, тут змінюється прозорість та кольори області,
тривалість її дії та ефекти появи, звук, розміри та позиція. Для того щоб
відредагувати повідомлення, яке буде з'являтись при наведенні на область,
необхідно також здійснити подвійний клік ЛКМ по ньому на слайді, після чого
з’явиться вікно редагування (рис. 5).
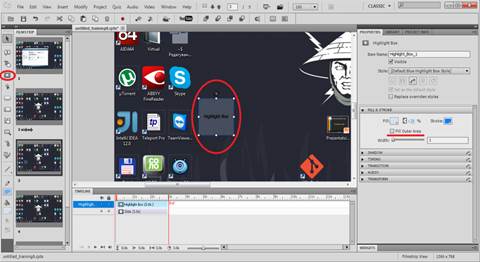
Наступний компонент Highlight box (рис. 7)

Рисунок 7 – Компонент Highlight box
Компонент
з’являється на екрані у вигляді прямокутної області з вказаними розмірами. У
вікні редагування можна змінити колір області та рамки, товщину рамки та
прозорість області. Якщо поставити галочку у пункті Fill outer area, то область
зафарбується поза межами прямокутної області (рис. 8).

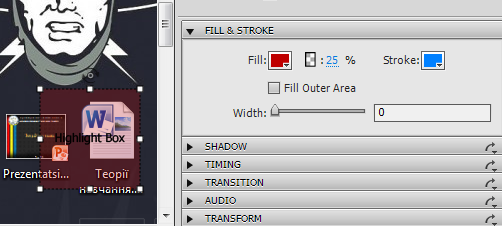
Рисунок 8 – Fill outer area
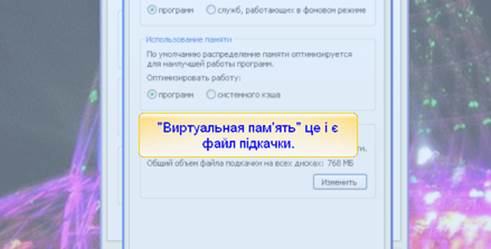
Компонент
Highlight box призначений для звернення уваги в певний момент на необхідну
частину проекту, яке реалізується затемненням небажаної частини та відповідно
виокремленням частини, на яку слід звернути увагу. Наприклад, виділити
повідомлення, яке носить інформаційний характер (рис. 9).

Рисунок 9 – Застосування Highlight box
Наступний компонент Rollover Sidelet (рис. 10).

Рисунок 10 – Компонент Rollover Sidelet
Даний компонент призначений для того, щоб при наведенні
курсору мишки над певною зазначеною областю вона виділялася або з’являлась
картинка та відображалась на екрані протягом вказаного часу.
При
подвійному кліку ЛКМ з’явиться вікно редагування (рис. 10). Його дія полягає в
тому, що при наведенні на певну область Rollover Sidelet з’явиться Sidelet, або
у вигляді прямокутної області – 1 (рис. 10), колір та прозорість якої
редагується, або при натисненні на кнопку «Select image» маємо можливість
вибрати певне зображення. На закладці Options вказуємо час програвання та
ефекти появи. Після натиснення «ОК» на слайді з’явиться два компоненти: сама
картинка, налаштування якої щойно розглянули, та область, при наведенні на яку
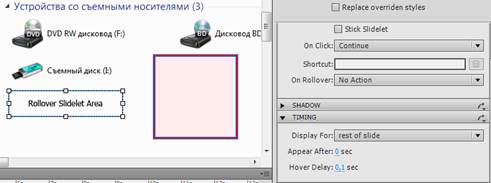
вона з’явиться. Вікно редагування області наведення (рис. 11).

Рисунок 11 – Вікно редагування області наведення
В даному вікні вказуємо колір, прозорість: майбутній
вигляд області наведення. На закладці Timing (рис. 11) вказується час
програвання, час вступу, Hover Delay – час відображення картинки на екрані
після наведення або натиснення на область.
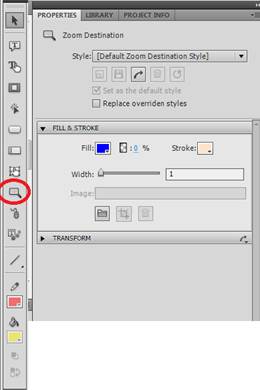
Наступний компонент Zoom Area (рис. 12).

Рисунок 12 – Вікно редагування Zoom Area
Призначений для виділення певної частини слайду шляхом
збільшення його розмірів. При натисненні ЛКМ на панелі компонент з’явиться
вікно редагування області, яка буде у збільшеному вигляді (рис. 12), тут ми
вказуємо чи буде вона виділятись кольором. Після натиснення «ОК» вона з’явиться
на слайді, тепер можна вказати вручну її розміри, шляхом перетягування, та
місце, на яке вона переміститься.

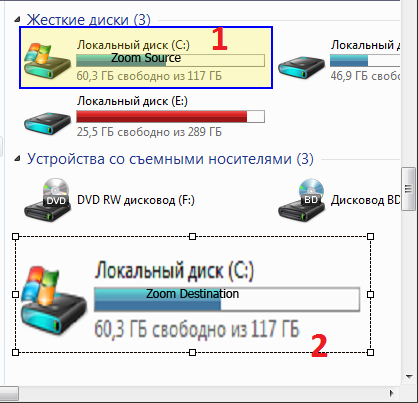
Рисунок 13 – Zoom Area на слайді
При натисненні
«ОК» після появи першого вікна редагування з’явиться не лише область збільшення
– 2 , але і область, яка вказує яку саме частину слайду необхідно збільшити – 1
(рис. 13). Здійснивши подвійний клік ЛКМ по ній, відкриється вікно редагування,
у якому вказуємо виділення кольором та прозорість, час програвання, час вступу,
за який проміжок часу буде відбуватись збільшення – Zoom for, ефекти появи та
зникнення за певний час.
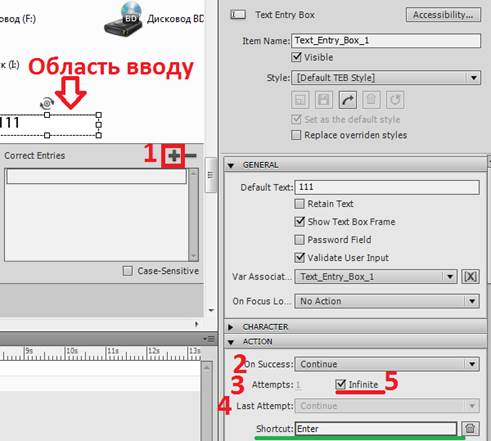
Наступний компонент Text Entry Box (рис. 14).

Рисунок 14 – Закладка Text Entry Box
2 – установка даної області відповідає за «реакцію»
компоненту на вірний ввід значення користувачем. Види «реакцій»: Continue –
продовження ролику незалежно від вводу, Go to previous slide – перехід до
попереднього слайду, Jump to slide – перехід до слайду (тут потрібно вказати
номер), Open URL or file – відкриття веб-сторінки або файлу, Open other project
– відкрити інший проект, Send e-mail to – відіслати листа, Execute JavaScript –
виконання скрипту;
3 – кількість спроб для невірного вводу;
4 – «реакція» тренажеру на невдалі спроби, вони
аналогічні до п.4;
5 – відключити
опцію рахунку спроб для невірного вводу.
На
рисунку 14 вказаний «ключ» Enter, після натиснення на який компонент починає
«бачити» введений користувачем текст та виконувати наступні дії згідно
вищеописаних налаштувань. Змінити ключ можна натиснувши відповідну ЛКМ, після
чого задати новий ключ (кнопку).
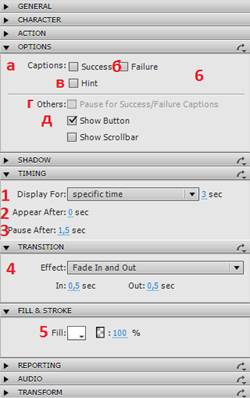
Наступні налаштування в закладці Options (рис. 15):
1 – тривалість Text Entry Box на слайді в секундах;
2 – вступ в дію через вказану кількість секунд;
3 – вказує на протязі якого проміжку часу курсор буде
«миготіти»;
4 – ефекти появи та зникнення, час в секундах для них;
5 – прозорість поля вводу та його колір;
6 – додаткові опції:
а – поява повідомлення з будь-яким текстом при вірному
введенні значень;
б – поява повідомлення при невірному введенні тексту;
в – поява повідомлення при наведенні курсору мишки над
полем введення;
г – пауза для вірного або невірного введеного значення;
д – поява кнопки, натиснення на яку прирівнюється до дії
«ключа»;
е – поле для введення у вигляді об’ємної рамочки;
є – при введенні користувачем значень з клавіатури, вони
відображаються у вигляді зірочок (***) паролю;
ж – при вірному введенні переходить на наступний слайд
(використовується рідко);

Рисунок 15 – Закладка Options
Після введення наступних налаштувань та натисненні
клавіші «ОК» на слайді з'явиться саме поле для введення тексту, та відмічені додаткові
опції – 6. Для редагування даних додаткових опцій необхідно здійснити подвійний
клік на них. З'явиться вікно редагування, в якому вписується текст повідомлень
та змінюються назви кнопок, час їх відображення та ефекти появи та зникнення,
супровід звуком та розміри з позицією.
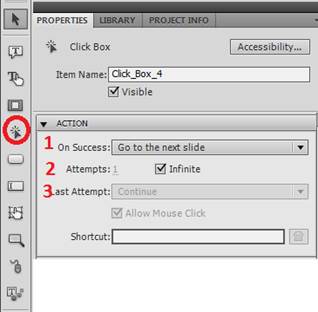
Наступний компонент Click Box (рис. 16).

Рисунок 16 – Закладка закладці Options
Компонент, що з’являється на слайді прямокутною областю,
яку ще називають «гарячою областю». Призначений для симуляції дій натиску мишки
чи натиску певних клавіш з клавіатури. При натисканні мишкою необхідною умовою
є попасти на «гарячу область». На закладці Click Box вводяться наступні
налаштування (рис. 16):
1 – дії компоненту при вірному натисненні: Continue –
продовження ролику незалежно від вводу, Go to previous slide – перехід до
попереднього слайду, Jump to slide – перехід до слайду (тут необхідно вказати
номер), Open URL or file – відкриття веб-сторінки або файлу, Open other project
– відкрити інший проект, Send e-mail to – відіслати листа, Execute JavaScript –
виконання скрипту;
2 – кількість дозволених помилок користувача;
3 – дії компоненту після останньої помилки.
Натиснувши клавішу «Shortcut» є можливість змінити клік
мишкою на натиск вибраної клавіші з клавіатури.
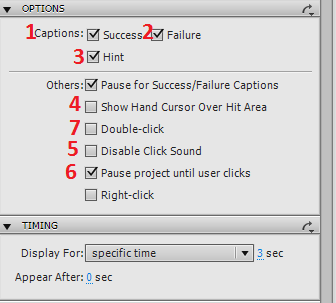
Наступні налаштування в закладці Options (рис. 17).

Рисунок 17 – Закладка Options для Click Box
В даному вікні налаштувань вказуємо час дії компоненту,
його вступ в дію через заданий проміжок часу та:
1 – повідомлення при вірному натисненні;
2 – повідомлення при невірному натисненні;
3 – повідомлення при наведенні над областю;
4 – зміна зображення курсору зі стрілочки на руку при
проведенні над даною областю;
5 – зупинка проекту на даному слайді при натисненні на
області;
6 – пауза проекту, доки користувач не натисне на область;
7 – за вірний клік буде рахуватись подвійний клік мишки.
На наступних закладках вказуються аналогічні до
вищеназваних компонент налаштування. Для того щоб відредагувати текст
супровідного повідомлення, потрібно здійснити подвійний клік на ньому та ввести
налаштування аналогічно до налаштувань супровідного повідомлення Text Entry
Box. Закладка Reporting забезпечує налаштування включення даного компоненту в
Quiz – опитування, тести.
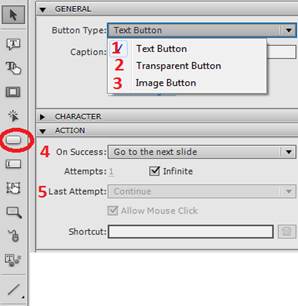
Наступний компонент Button (рис. 18).

Рисунок 18 – Компонент Button
Для появи вікна редагування необхідно натиснути два рази
ЛКМ на панелі компонентів (рис. 18). В даному вікні вводяться наступні
налаштування (тип кнопки, тобто, який вигляд вона буде мати):
1 – у вигляді тексту;
2 – у вигляді прозорої кнопки;
3 – функцію кнопки буде виконувати картинка;
4 – тут вибираємо які дії буде виконувати кнопка при
натисненні на неї (всі дії аналогічні до дій Click Box. Continue – продовження
ролику незалежно від вводу, Go to previous slide – перехід до попереднього слайду,
Jump to slide – перехід до слайду (тут необхідно вказати номер), Open URL or
file – відкритті веб-сторінки або файлу, Open other project – відкрити інший
проект, Send e-mail to – відіслати листа, Execute JavaScript – виконання
скрипту);
5 – налаштування кількості дозволених помилок
користувача;
Кнопка редагування «Select keys» дозволяє відкрити вікно
редагування та обрати будь-яку клавішу на клавіатурі, яка вважатиметься вірною
при натискання на віртуальній кнопці.
Наступні закладки даного вікна налаштувань аналогічні до
Click Box.
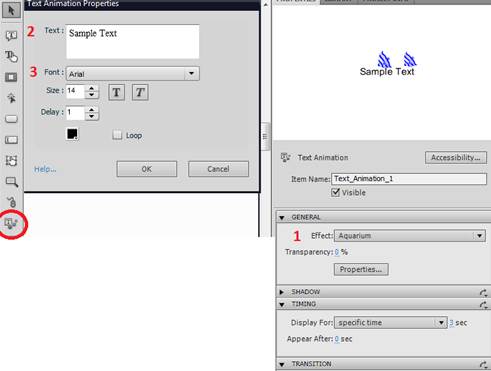
Наступний компонент Text Animation (рис. 19).

Рисунок 19 – Компонент Text Animation
Компонент призначений для задання анімаційного руху
певному тексту програмою. При здійсненні кліку на панелі компонентів з'явиться
вікно редагування для задання анімації тексту (рис. 19).
1 – пропонується вибір ефектів анімації для тексту,
передперегляд якого можна побачити у лівому вікні;
2 – в даному полі вводиться майбутній текст;
3 – проводиться налаштування шрифту: його типу, розміру
та кольору;
На закладці Options проводяться налаштування часу
відображення тексту на слайді, вступ через певний час, ефекти появи та
зникнення. На наступних закладках редагується звук даного компоненту, його
розміри та позицію на слайді.
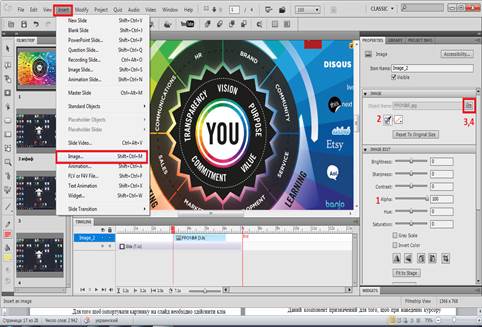
Наступний компонент Image (рис. 20).

Рисунок 20 – Image вікно налаштувань
Для того щоб імпортувати картинку на слайд необхідно
вибрати в меню Insert – Image (рис. 20). Після натиснення з’явиться перше вікно
налаштувань, в якому програма запропонує обрати картинку з будь-якого місця
Вашого комп’ютера. При виборі картинки та натисненні клавіші «Открыть»
відкриється наступне (друге) вікно налаштувань (рис. 20), в якому можна змінити
прозорість картинки – 1; задній фон картинки, колір, прозорість – 2; вибрати
зображення у вигляді будь-якого слайду даного проекту – 3; 4 – відкриється
вікно налаштувань аналогічне до першого вікна налаштувань даного компоненту, в
якому здійснюємо вибір картинки.
На закладці Options проводяться налаштування часу
відображення картинки на слайді, вступ через певний час, ефекти появи та
зникнення. На наступних закладках редагується звук даного компоненту, його
розміри та позицію на слайді.
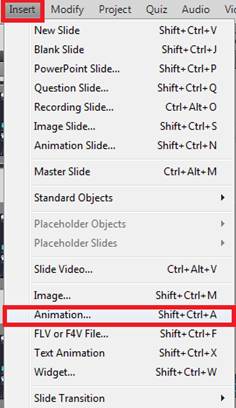
Наступний компонент Animation призначений для імпорту в
створюваний проект *swf. *gif. *fla. *avi. анімацій.

Рисунок 21 – Вікно імпорту анімацій
Для відкриття першого вікна вибору анімації необхідно
вибрати в меню Insert – Animation (рис. 21). Анімація може бути вибрана із
стандартних, вбудованих анімацій в програму, шлях до яких зображений, або із
анімацій, які створені Вами власноруч. При натисненні клавіші «Открыть»
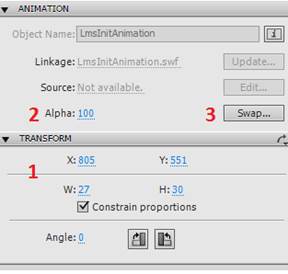
з'явиться друге вікно налаштувань вибраної анімації (рис. 22). В даному вікні
можна прочитати параметри анімації – 1, відрегулювати її прозорість – 2, або
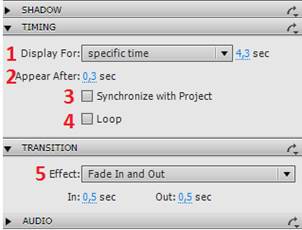
вибрати іншу анімацію – 3. На наступній закладці (рис. 23) редагується час
відображення та ефекти появи і зникнення анімації: 1 – вказується загальний
час, протягом якого анімація буде відображатись, 2 – час вступу в дію анімації
після початку програвання слайду, 3 – синхронізація анімації з проектом, 4 –
повторення анімації по кругу доти, доки не скінчиться час її відображення, 5 –
ефекти появи та зникнення та їх час.

Рисунок 22 – Вікно налаштувань вибраної анімації

Рисунок 23 – Вікно налаштувань часу відображення анімації
Наприклад, тривалість самої анімації 1секунда (це можна
побачити в статистиці, пункт Durаtion, рис. 22). Ми вказали загальний час
програвання 4,3 секунди – 1 (рис. 23). Ефекти появи та зникнення тривають по
0,5с., та відмічений ефект повторення «Loop». Отже, 1+0,5+0,5=2с. – поява
анімації один раз, а загальний час 4с. – анімація з'явиться та зникне 2 рази.
Наступний компонент Flash Video, призначений для
завантаження Flash роликів з Інтернету в створюваний проект при його запуску.
Даний ролик не буде зберігатись в проекті, а при кожному сеансі буде
завантажуватись з вказаного URL адресу, при наявності підключення до Інтернету
(рис. 24).

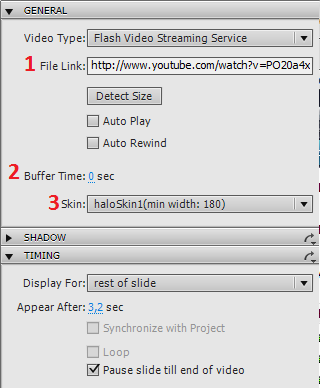
Рисунок 24 – Вікно налаштувань компоненту Flash Video
1 – вказується адреса в Інтернеті бажаного відео;
2 – вибирається Skin вікна відображення відео;
3 – час перебування відеоролику в буфері перед
відображенням в проекті.
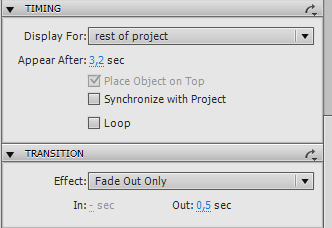
В наступній закладці налаштовуємо ефекти появи та
зникнення відео, його початку через певний час. Дуже важливою є відмітка 1, яка
означає, що доки відео не програється до кінця, доти проект не перейде на
наступний слайд (рис. 25).

Рисунок 25 – Закладка Options вікна налаштувань Flash Video
Останній компонент Mouse призначений для налаштування
відображення мишки в проекті (рис.26).

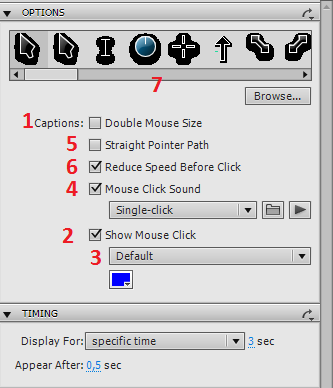
Рисунок 26 – Налаштування компоненту Mouse
У вікні редагування можемо вказати:
1 – відображення мишки в подвійному розмірі;
2 – відображення кліку мишки;
3
– за замовчуванням, лише певним кольором або певною анімацією, яку можна
вибрати із списку запропонованих та побачити праворуч від опції налаштування;
4 – ввімкнути або вимкнути звук натискання, вибрати його;
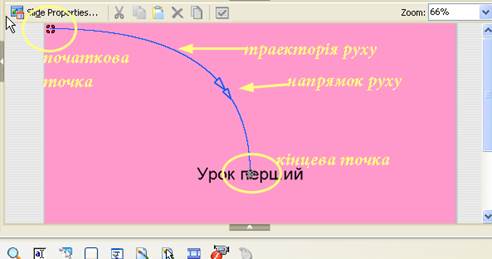
5 – рух мишки буде відображатись не таким шляхом як було
знято програмою, а програма відмічає дві крайні точки руху курсору мишки –
початкову та кінцеву (рис. 27), та проводить між ними пряму лінію;
6 – опція уповільнення руху мишки при підведенні до
кінцевої точки;
7 – вибір вигляду відображення курсору;
У закладці Timing налаштовуємо час руху курсору та
початок його відображення.

Рисунок 27 – Відображення Mouse на
слайді
Ми
розглянули всі компоненти, які використовуються, але на цьому редагування
проекту не завершується.
Редагування
слайду. Для виклику вікна налаштувань для слайда необхідно активувати слайд (ЛКМ на слайді в
списку слайді, або ЛКМ на самому слайді (рис. 28).

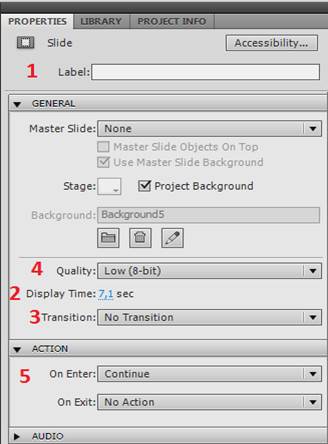
Рисунок 28 – Налаштування слайду
В
даному вікні можна дати назву слайду – 1. Час програвання слайду – 2, сам слайд
може також з'являтись та зникати з певними ефектами, які можна вибрати – 3, 4 –
якість зображення слайду, також можна вибрати колір слайду або всього проекту
одразу, на даному рисунку він рожевий, зробити слайд невидимим або заблокувати
для того, щоб не було можливості вносити зміни, змінити задній фон картинкою, 5
– які дії повинні відбуватись в проекті після програвання даного слайду,
На
закладці Insert можна розмістити в проект не тільки компоненти, але і додатково
слайди (рис. 29).

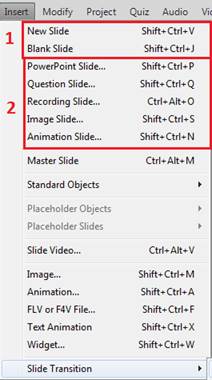
Рисунок 29 – Вставка слайду
Слайд
може бути чистим – 1, тоді можна проводити будь-які вищеописані налаштування
слайду. Також слайд може містити вже певні заготовки – 2: слайд-запитання;
слайд-картинка, фоном слайду буде картинка; слайд, імпортований з презентації в Power Point; слайд-анімація.
У
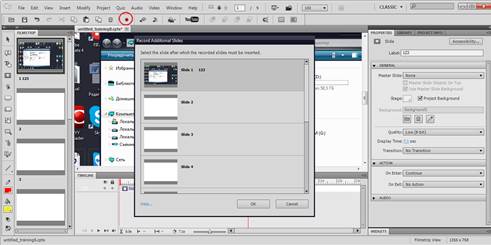
випадку коли в проекті не вистачає деяких зображень, є можливість з легкістю
дозняти бажані скріншоти. Для цього слід натиснути клавішу «Record», з'явиться
вікно (рис. 30). В даному вікні пропонується вибрати слайд після якого будуть
вставлені нові зображення. Після натиснення клавіші «ОК» з'явиться червона
рамочка для виділення області запису та вікно налаштувань. Зупинка дозапису
відбувається аналогічно як і під час звичайного запису. Нові зображення так
само редагуються та розміщують на собі компоненти.

Рисунок 30 – Дозняття скріншотів
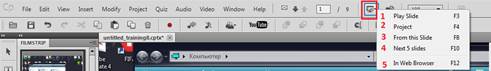
Для
того, щоб переглянути як буде виглядати майбутній проект до його публікації
необхідно скористатись функцією Preview (рис. 31).

Рисунок 31 – Передперегляд
Існує п’ять видів передперегляду:
1 – програти лише один виділений слайд;
2 – переглянути весь проект, незалежно від того який
слайд виділено;
3 – переглянути проект від виділеного слайду до кінця;
4 – переглянути наступні п’ять слайдів від виділеного;
5 – переглянути проект у Веб-броузері (можливо при
наявності підключення до Інтернету).
Хід роботи
1.
Ознайомитися з
теоретичними відомостями до лабораторної роботи.
2.
Користуючись
вказівками, що подані в теоретичних відомостях даної та попередньої
лабораторної робіт створити та зберегти проект (тренажер) по роботі з
програмним продуктом, описаним у звіті лабораторної роботи №4.
3.
Оформити звіт, який
містить:
–
номер та тему
лабораторної роботи;
–
основні теоретичні
відомості;
–
покроковий опис
створення тренажеру зі скриншотами;
–
висновок до лабораторної
роботи.
4.
Здати звіт
викладачу.
5.
Представити не
скомпільований проект тренажеру викладачу.

